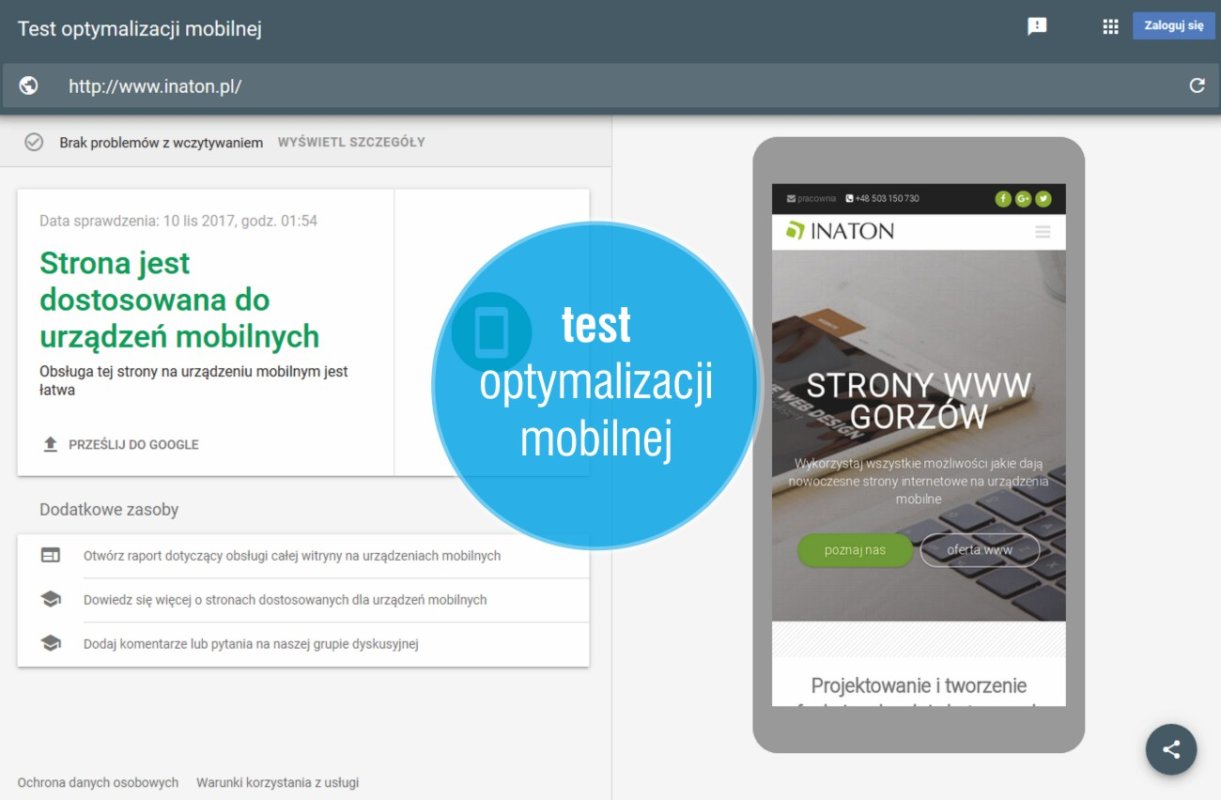
Google oferuje świetne narzędzie, które pozwala sprawdzić, czy strona jest responsywna, czyli dostosowana do urządzeń mobilnych. Test optymalizacji mobilnej wykazuje co wymaga poprawy, żeby przywrócić standardy oraz wyeliminować błędy, które wpływają na osłabienie pozycji strony w wynikach wyszukiwania.
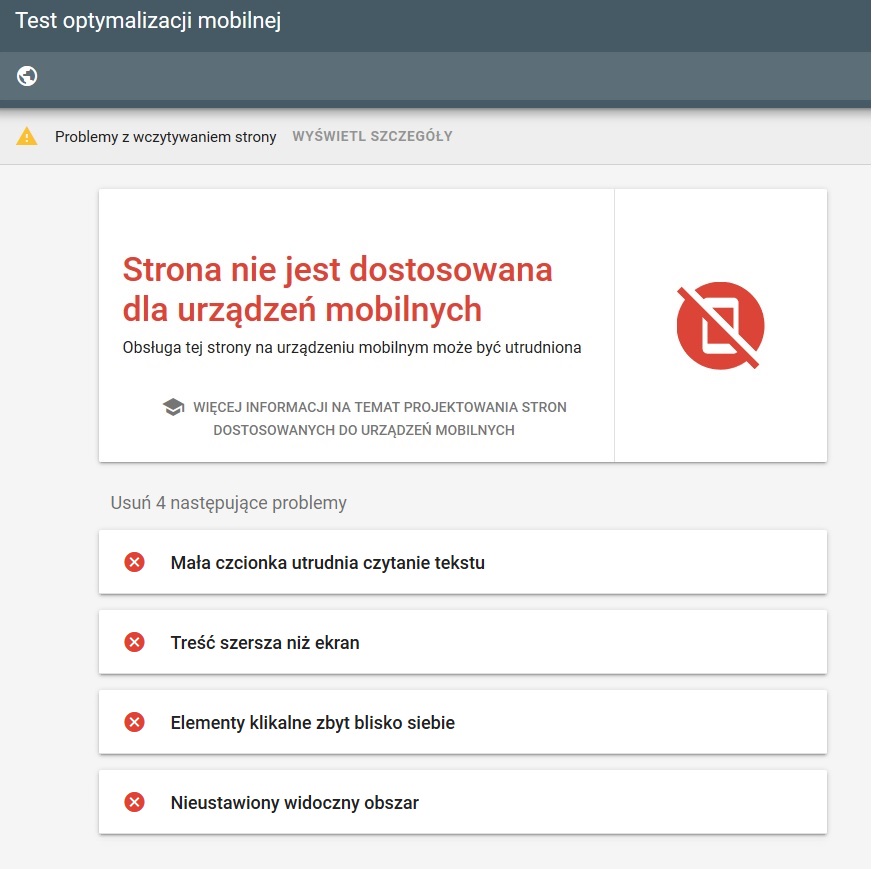
Co zrobić jeśli test czy strona jest responsywna jest negatywny?

Taki raport wskazuje jednoznacznie, że analizowana witryna internetowa nie jest dostosowana do urządzeń mobilnych w każdym przypadku. Struktura strony nie skaluje się względem wybranej rozdzielczości. Witryna traci ranking w google i nie bierze czynnego udziału w prawidłowym pozycjonowaniu. Dzisiaj korzystanie z komórek i tabletów jest już codziennością, dlatego warto jest zwrócić uwagę na własną witrynę pod względem obsługi na takich urządzeniach.
Weryfikacja strony pod względem spełniania kryteriów mobilnych już od kwietnia 2015 roku stała się jednym z najważniejszych czynników rankingowych branych pod uwagę w wyszukiwaniu. Google postawił poprzeczkę dla wszystkich stron z myślą o użytkownikach internetu, tak żeby korzystanie z informacji zawartych w witrynach było jak najbardziej przyjazne użytkownikom.
Jeśli technologia witryny nie była aktualizowana, z pewnością standardy google znacznie ją wyprzedziły. Firmy, które na bieżąco przeprowadzają update, tak diametralnych błędów i problemów nie odnotują na swojej stronie. Jakkolwiek jeśli nie widzimy zielonej ikonki telefonu mobilnego po przeprowadzeniu testu warto jest rozważyć wskazówki korzystając z tego narzędzia. Tutaj można w prosty sposób przeprowadzić ten test: https://search.google.com/test/mobile-friendly
Główne problemy i sposoby na przywrócenie obsługi storn na urządzeniach mobilnych.
- konieczne jest przekształcenie w procesie modernizacji strony w wersję responsywną, a jeśli strona jest bardzo stara warto pomyśleć o budowie nowej strony internetowej
- Jeśli strona jest responsywna, ale nie wszystkie jej elementy wczytują się prawidłowo, trzeba naprawić problemy z dostępnością wszystkich zasobów, które mogą mieć na to wpływ
- Mała czcionka utrudnia czytanie tekstu; treść szersza niż ekran; elementy klikalne zbyt blisko siebie; nieustawiony widoczny obszar – to z kolei problemy związane z UX (user experience) które odnoszą się do korzystania z całego serwisu internetowego – konieczne jest zwrócenie uwagi nie tylko na projektowanie w odniesieniu do samej strony www, ale również na sposób obsługi klienta
- Prędkość ładowania się strony – konieczne jest przeprowadzenie optymalizacji serwisu internetowego